Add divider to RecyclerView
suggest changeFirst of all you need to create a class which extends RecyclerView.ItemDecoration :
public class SimpleBlueDivider extends RecyclerView.ItemDecoration {
private Drawable mDivider;
public SimpleBlueDivider(Context context) {
mDivider = context.getResources().getDrawable(R.drawable.divider_blue);
}
@Override
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {
//divider padding give some padding whatever u want or disable
int left =parent.getPaddingLeft()+80;
int right = parent.getWidth() - parent.getPaddingRight()-30;
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
View child = parent.getChildAt(i);
RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();
int top = child.getBottom() + params.bottomMargin;
int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
}Add divider_blue.xml to your drawable folder :
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<size android:width="1dp" android:height="4dp" />
<solid android:color="#AA123456" />
</shape>Then use it like :
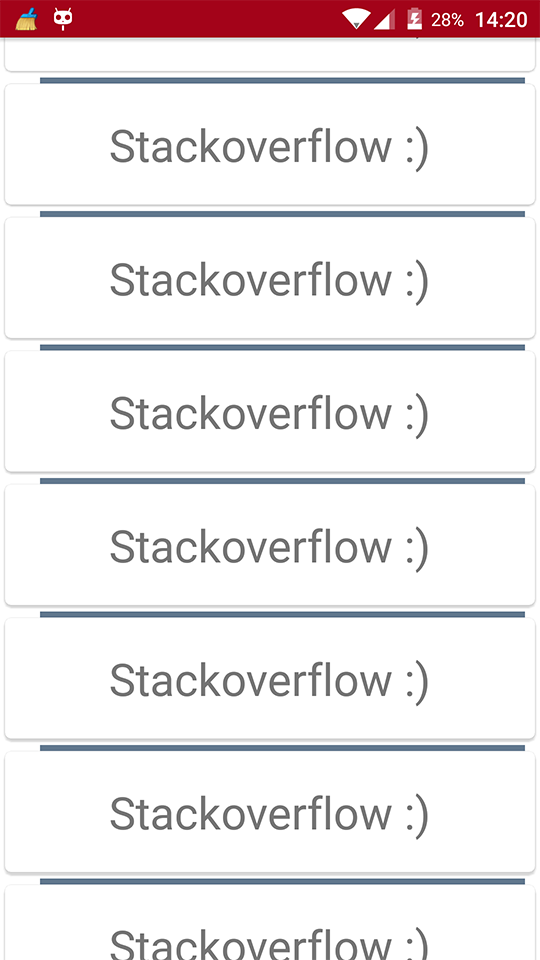
recyclerView.addItemDecoration(new SimpleBlueDivider(context));The result will be like :

This image is just an example how dividers working , if you want to follow Material Design specs when adding dividers please take a look at this link : dividers and thanks [@Brenden Kromhout](http://stackoverflow.com/users/2263250/brenden-kromhout) by providing link .
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents