Customization of BottomNavigationView
suggest changeNote : I am assuming that you know about how to use BottomNavigationView.
This example I will explain how to add selector for BottomNavigationView. So you can state on UI for icons and texts.
Create drawable bottom_navigation_view_selector.xml as
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/bottom_nv_menu_selected" android:state_checked="true" />
<item android:color="@color/bottom_nv_menu_default" />
</selector>And use below attributes into BottomNavigationView in layout file
app:itemIconTint="@drawable/bottom_navigation_view_selector"
app:itemTextColor="@drawable/bottom_navigation_view_selector"In above example, I have used same selector bottom_navigation_view_selector for app:itemIconTint and app:itemTextColor both to keep text and icon colors same. But if your design has different color for text and icon, you can define 2 different selectors and use them.
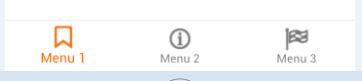
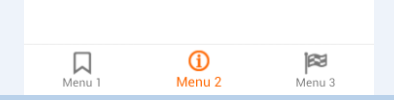
Output will be similar to below


Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents