group tags
suggest changeA <group> tag allows the scaling, rotation, and position of one or more elements of a VectorDrawable to be adjusted:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0">
<path
android:pathData="M0,0 h4 v4 h-4 z"
android:fillColor="#FF000000"/>
<group
android:name="middle square group"
android:translateX="10"
android:translateY="10"
android:rotation="45">
<path
android:pathData="M0,0 h4 v4 h-4 z"
android:fillColor="#FF000000"/>
</group>
<group
android:name="last square group"
android:translateX="18"
android:translateY="18"
android:scaleX="1.5">
<path
android:pathData="M0,0 h4 v4 h-4 z"
android:fillColor="#FF000000"/>
</group>
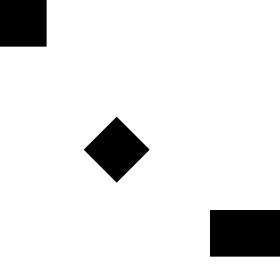
</vector>The example code above contains three identical <path> tags, all describing black squares. The first square is unadjusted. The second square is wrapped in a <group> tag which moves it and rotates it by 45°. The third square is wrapped in a <group> tag which moves it and stretches it horizontally by 50%. The result is as follows:

A <group> tag can contain multiple <path> and <clip-path> tags. It can even contain another <group>.
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents