ImageView ScaleType - FitStart and FitEnd
suggest changeScale the image using START.
Scale the image using END.
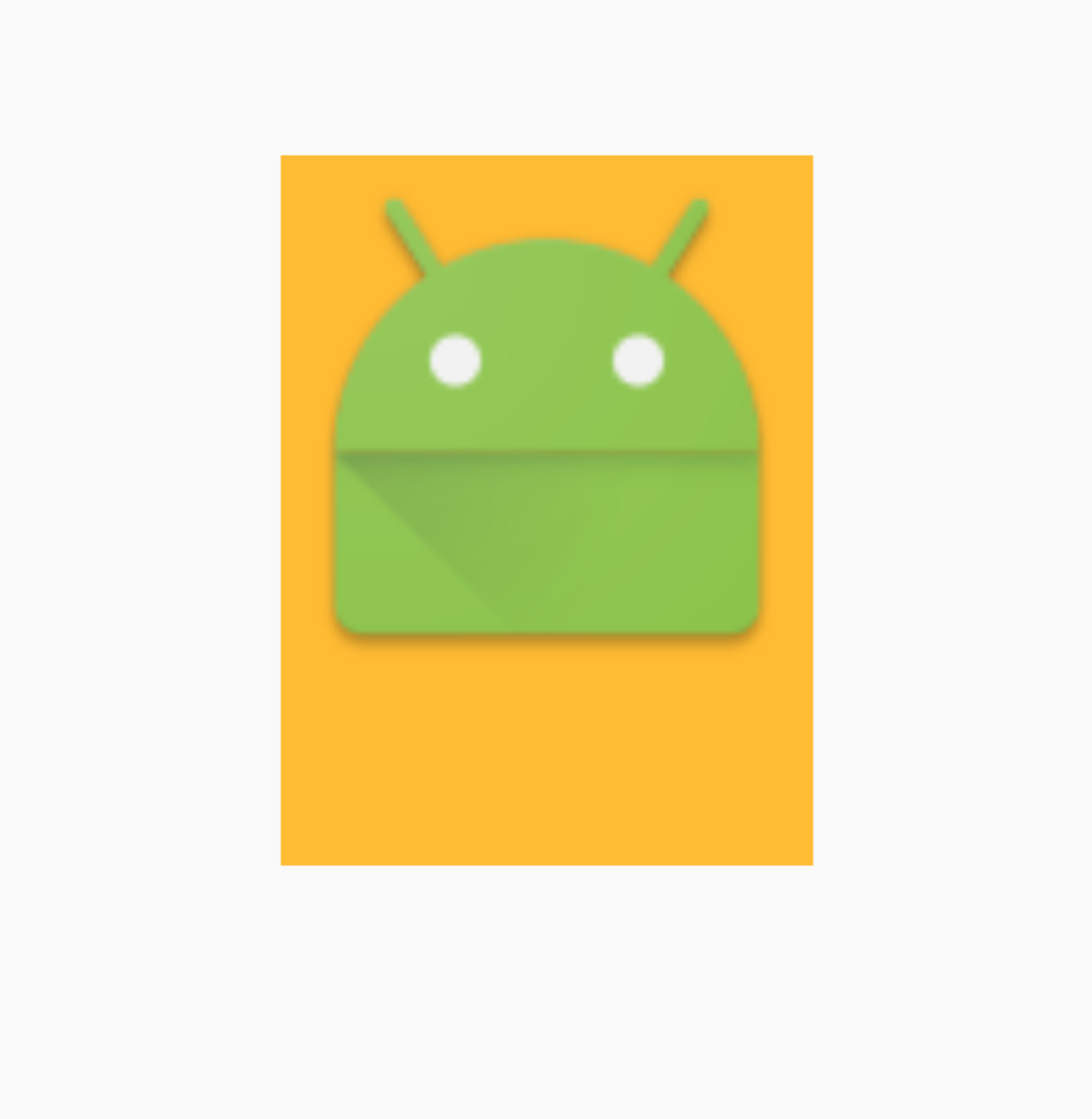
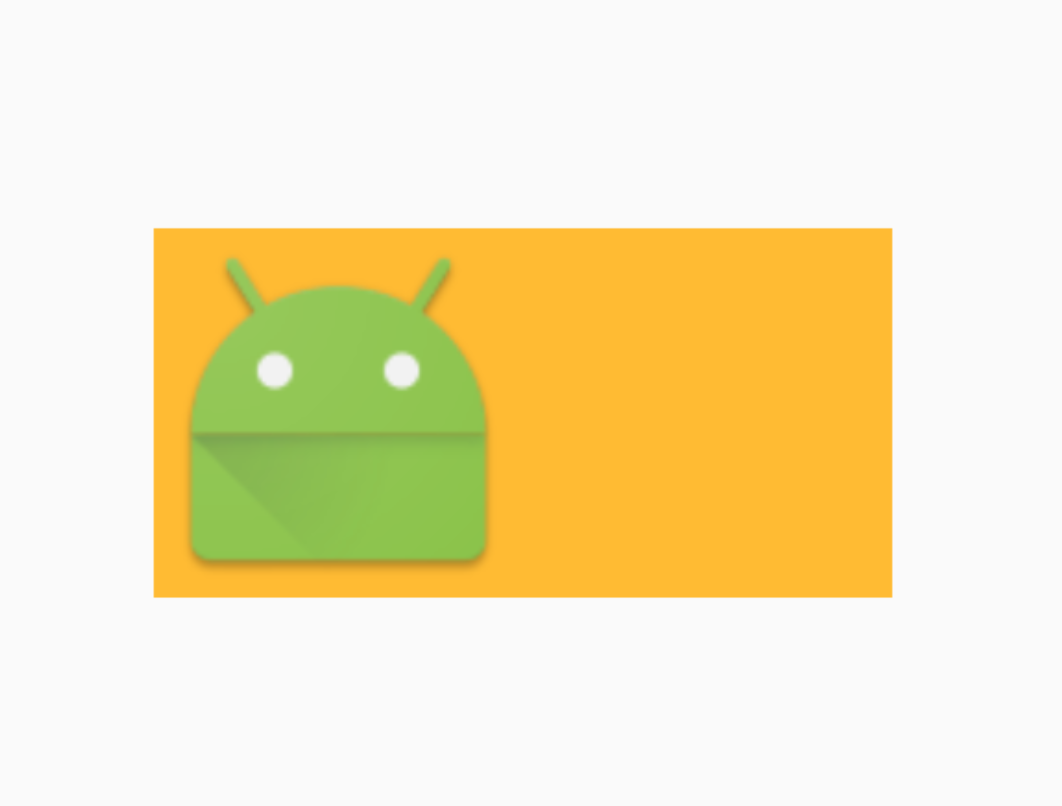
FitStart
This will fit to the smallest size of the container, and it will align it to the start.
<ImageView android:layout_width="200dp"
android:layout_height="200dp"
android:src="@mipmap/ic_launcher"
android:id="@+id/imageView"
android:scaleType="fitStart"
android:layout_gravity="center"
android:background="@android:color/holo_orange_light"/>

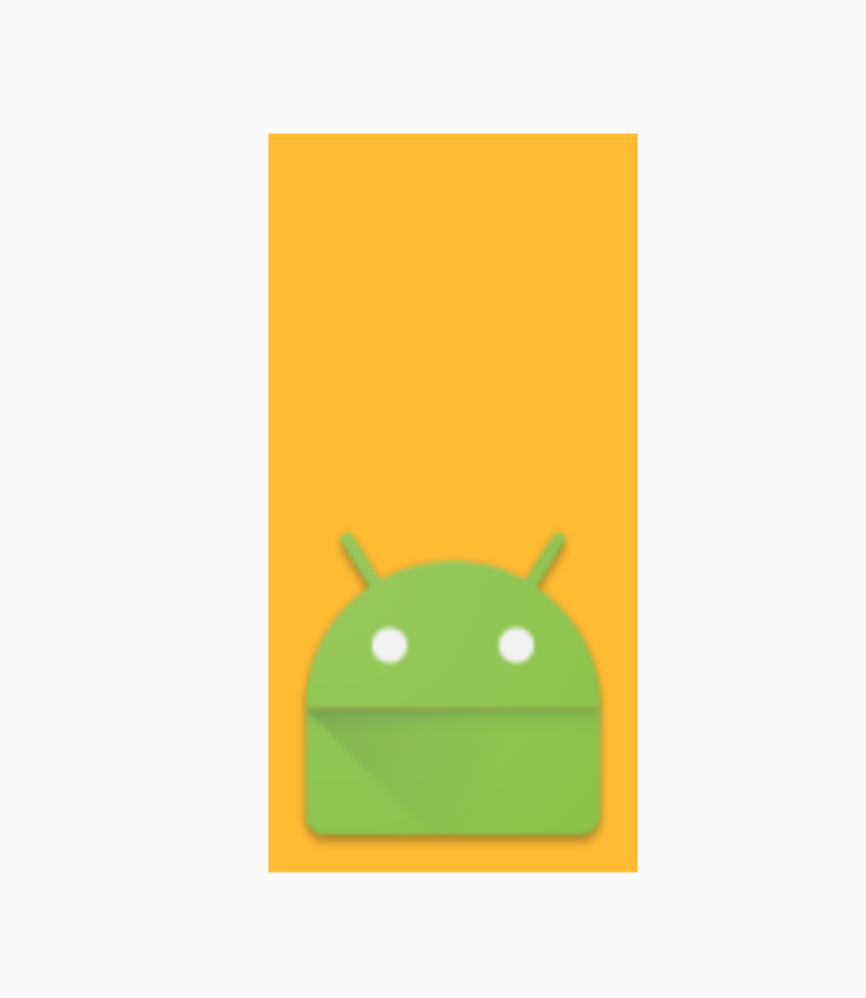
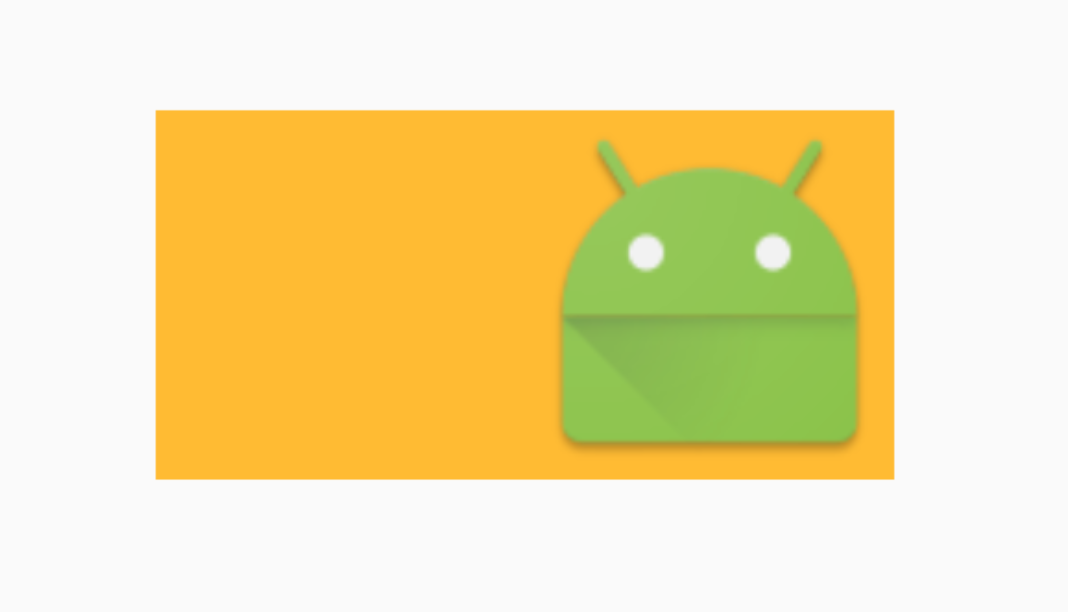
FitEnd
This will fit to the smallest size of the container, and it will align it to the end.
<ImageView android:layout_width="200dp"
android:layout_height="100dp"
android:src="@mipmap/ic_launcher"
android:id="@+id/imageView"
android:scaleType="fitEnd"
android:layout_gravity="center"
android:background="@android:color/holo_orange_light"/>

Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents