Layouts
suggest changeIntroduction
A layout defines the visual structure for a user interface, such as an activity or widget.
A layout is declared in XML, including screen elements that will appear in it. Code can be added to the application to modify the state of screen objects at runtime, including those declared in XML.
Syntax
- android:gravity=“top|bottom|left|right|center_vertical|fill_vertical|center_horizontal|fill_horizontal|center|fill|clip_vertical|clip_horizontal|start|end”
- android:layout_gravity=“top|bottom|left|right|center_vertical|fill_vertical|center_horizontal|fill_horizontal|center|fill|clip_vertical|clip_horizontal|start|end”
Remarks
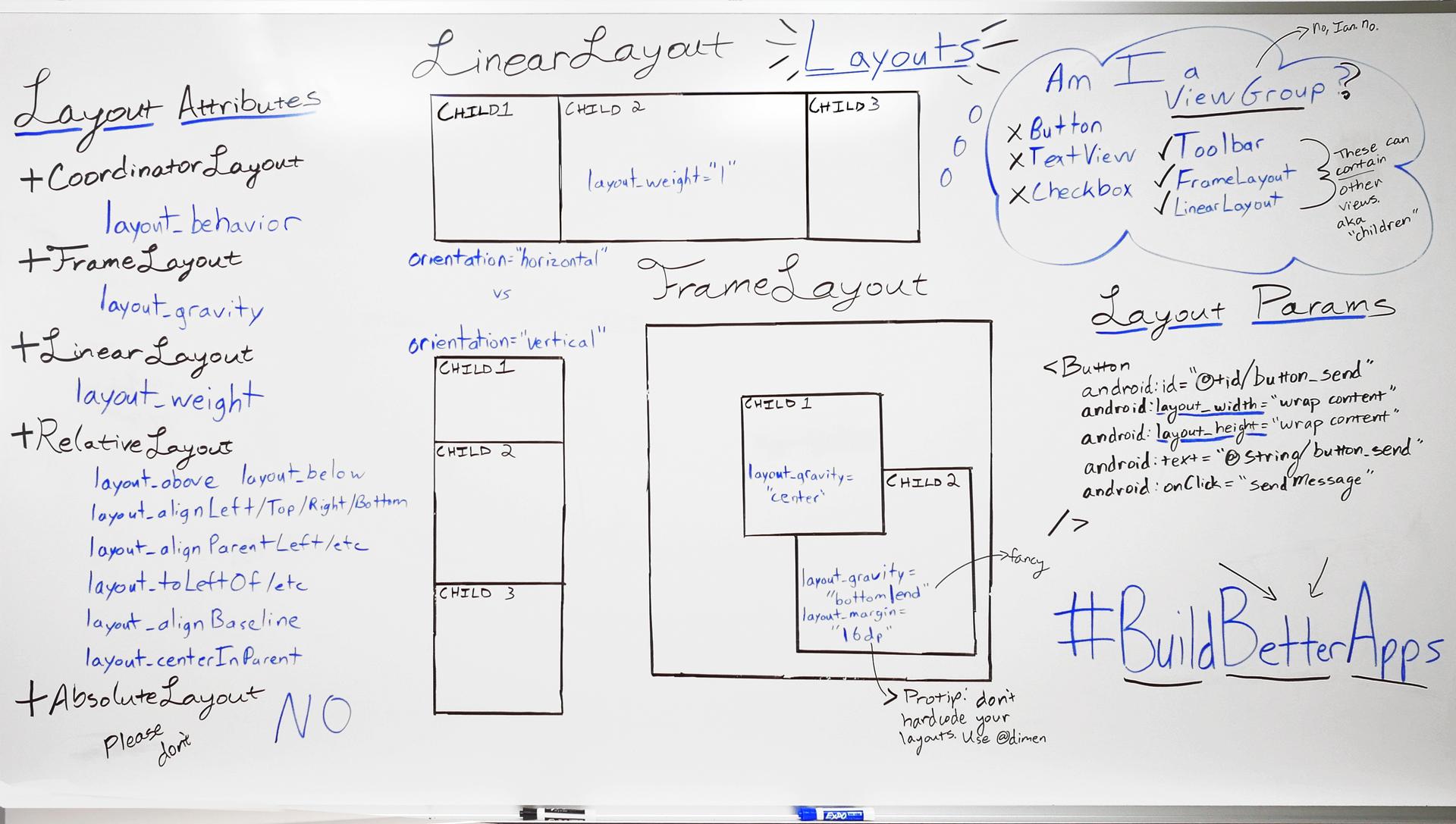
LayoutParams and Layout_ Attributes

Performance impact from using RelativeLayouts near the top of your view hierarchy
As explained in this article on performance in Android, a RelativeLayout requires two layout passes to render properly. For complex view hierarchies, this can have a significant impact on performance. Nesting RelativeLayouts makes this problem even worse, because every RelativeLayout causes the number of layout passes to go up.
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents