Block Formatting Context Created with Overflow
suggest changeUsing the overflow property with a value different to visible will create a new block formatting context. This is useful for aligning a block element next to a floated element.
CSS
img {
float:left;
margin-right: 10px;
}
div {
overflow:hidden; /* creates block formatting context */
}HTML
<img src="http://placehold.it/100x100">
<div>
<p>Lorem ipsum dolor sit amet, cum no paulo mollis pertinacia.</p>
<p>Ad case omnis nam, mutat deseruisse persequeris eos ad, in tollit debitis sea.</p>
</div>Result

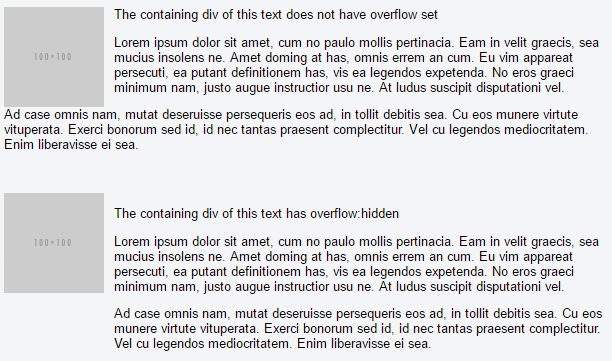
This example shows how paragraphs within a div with the overflow property set will interact with a floated image.
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents