border-radius
suggest changeThe border-radius property allows you to change the shape of the basic box model.
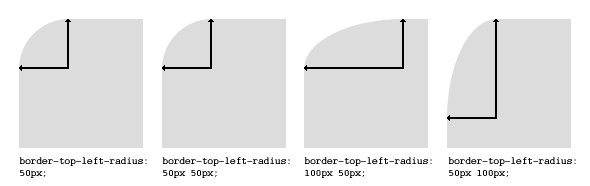
Every corner of an element can have up to two values, for the vertical and horizontal radius of that corner (for a maximum of 8 values).

The first set of values defines the horizontal radius. The optional second set of values, preceded by a ‘/’ , defines the vertical radius. If only one set of values is supplied, it is used for both the vertical and horizontal radius.
border-radius: 10px 5% / 20px 25em 30px 35em;The 10px is the horizontal radius of the top-left-and-bottom-right. And the 5% is the horizontal radius of the top-right-and-bottom-left. The other four values after ‘/’ are the vertical radii for top-left, top-right, bottom-right and bottom-left.
As with many CSS properties, shorthands can be used for any or all possible values. You can therefore specify anything from one to eight values. The following shorthand allows you to set the horizontal and vertical radius of every corner to the same value:
HTML:
<div class='box'></div>CSS:
.box {
width: 250px;
height: 250px;
background-color: black;
border-radius: 10px;
}Border-radius is most commonly used to convert box elements into circles. By setting the border-radius to half of the length of a square element, a circular element is created:
.circle {
width: 200px;
height: 200px;
border-radius: 100px;
}Because border-radius accepts percentages, it is common to use 50% to avoid manually calculating the border-radius value:
.circle {
width: 150px;
height: 150px;
border-radius: 50%;
}If the width and height properties are not equal, the resulting shape will be an oval rather than a circle.
Browser specific border-radius example:
-webkit-border-top-right-radius: 4px;
-webkit-border-bottom-right-radius: 4px;
-webkit-border-bottom-left-radius: 0;
-webkit-border-top-left-radius: 0;
-moz-border-radius-topright: 4px;
-moz-border-radius-bottomright: 4px;
-moz-border-radius-bottomleft: 0;
-moz-border-radius-topleft: 0;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
border-bottom-left-radius: 0;
border-top-left-radius: 0;