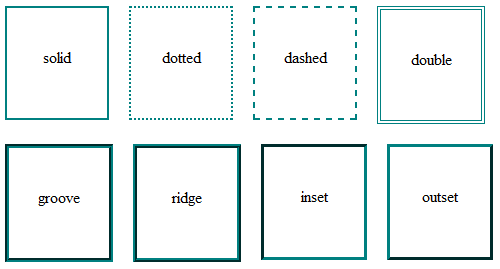
border-style
suggest changeThe border-style property sets the style of an element’s border. This property can have from one to four values (for every side of the element one value.)
Examples:
border-style: dotted;
border-style: dotted solid double dashed;
border-style can also have the values none and hidden. They have the same effect, except hidden works for border conflict resolution for <table> elements. In a <table> with multiple borders, none has the lowest priority (meaning in a conflict, the border would show), and hidden has the highest priority (meaning in a conflict, the border would not show).
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents