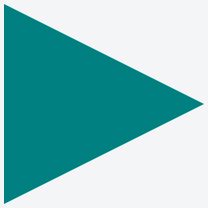
Clipping Polygon
suggest changeCSS:
div{
width:200px;
height:200px;
background:teal;
clip-path: polygon(0 0, 0 100%, 100% 50%); /* refer remarks before usage */
}HTML:
<div></div>In the above example, a polygonal clipping path is used to clip the square (200 x 200) element into a triangle shape. The output shape is a triangle because the path starts at (that is, first coordinates are at) 0 0 - which is the top-left corner of the box, then goes to 0 100% - which is bottom-left corner of the box and then finally to 100% 50% which is nothing but the right-middle point of the box. These paths are self closing (that is, the starting point will be the ending point) and so the final shape is that of a triangle.
This can also be used on an element with an image or a gradient as background.
Output:

Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents