Creating scalable elements using rems and ems
suggest changeYou can use rem defined by the font-size of your html tag to style elements by setting their font-size to a value of rem and use em inside the element to create elements that scale with your global font-size.
HTML:
<input type="button" value="Button">
<input type="range">
<input type="text" value="Text">Relevant CSS:
html {
font-size: 16px;
}
input[type="button"] {
font-size: 1rem;
padding: 0.5em 2em;
}
input[type="range"] {
font-size: 1rem;
width: 10em;
}
input[type=text] {
font-size: 1rem;
padding: 0.5em;
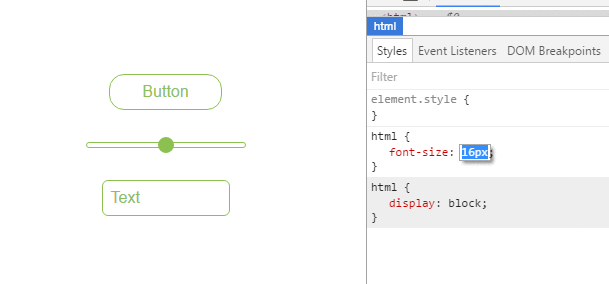
}Possible Result:

Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents