Multiple Filter Values
suggest changeTo use multiple filters, separate each value with a space.
HTML
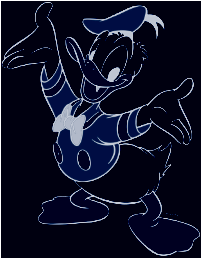
<img src='donald-duck.png' alt='Donald Duck' title='Donald Duck' />CSS
img {
-webkit-filter: brightness(200%) grayscale(100%) sepia(100%) invert(100%);
filter: brightness(200%) grayscale(100%) sepia(100%) invert(100%);
}Result

Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents