object-fit
suggest changeThe object-fit property will defines how an element will fit into a box with an established height and width. Usually applied to an image or video, Object-fit accepts the following five values:
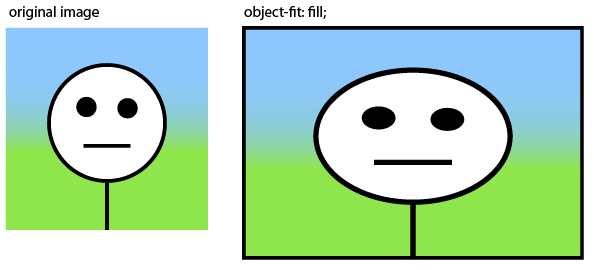
FILL
object-fit:fill;

Fill stretches the image to fit the content box without regard to the image’s original aspect ratio.
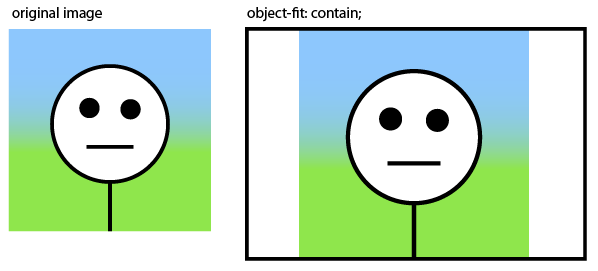
CONTAIN
object-fit:contain;

Contain fits the image in the box’s height or width while maintaining the image’s aspect ratio.
COVER
object-fit:cover;

Cover fills the entire box with the image. The image aspect ratio is preserved, but the image is cropped to the dimensions of the box.
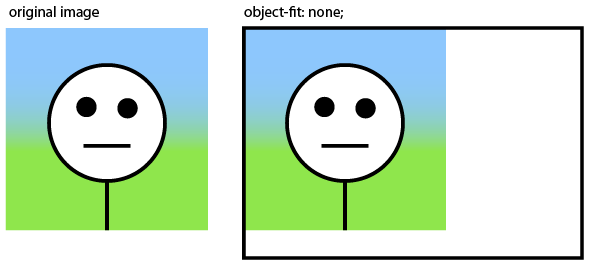
NONE
object-fit:none;

None ignores the size of the box and is not resized.
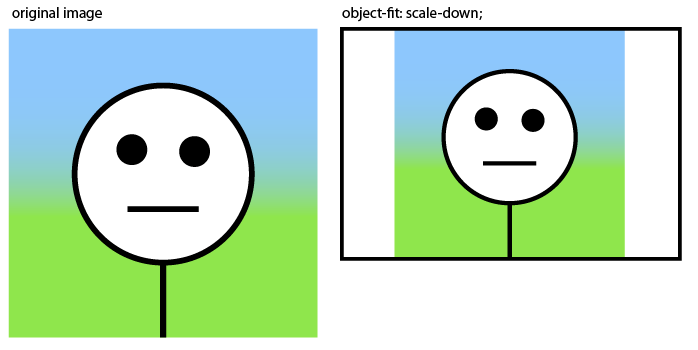
SCALE-DOWN
object-fit:scale-down;Scale-down either sizes the object as none or as contain. It displays whichever option results in a smaller image size.

Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents