overflow-wrap
suggest changeoverflow-wrap tells a browser that it can break a line of text inside a targeted element onto multiple lines in an otherwise unbreakable place. Helpful in preventing an long string of text causing layout problems due to overflowing it’s container.
CSS
div {
width:100px;
outline: 1px dashed #bbb;
}
#div1 {
overflow-wrap:normal;
}
#div2 {
overflow-wrap:break-word;
}HTML
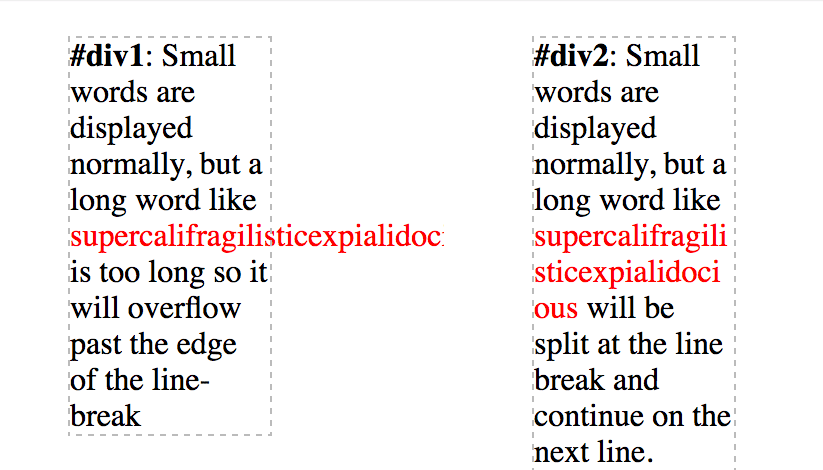
<div id="div1">
<strong>#div1</strong>: Small words are displayed normally, but a long word like <span style="red;">supercalifragilisticexpialidocious</span> is too long so it will overflow past the edge of the line-break
</div>
<div id="div2">
<strong>#div2</strong>: Small words are displayed normally, but a long word like <span style="red;">supercalifragilisticexpialidocious</span> will be split at the line break and continue on the next line.
</div>
overflow-wrap – Value | Details |
—— | —— |normal | Lets a word overflow if it is longer than the line |break-word | Will split a word into multiple lines, if necessary |inherit | Inherits the parent element’s value for this property |
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents