Pseudo-Elements in Lists
suggest changePseudo-elements are often used to change the look of lists (mostly for unordered lists, ul).
The first step is to remove the default list bullets:
ul {
list-style-type: none;
}Then you add the custom styling. In this example, we will create gradient boxes for bullets.
li:before {
content: "";
display: inline-block;
margin-right: 10px;
height: 10px;
width: 10px;
background: linear-gradient(red, blue);
}HTML
<ul>
<li>Test I</li>
<li>Test II</li>
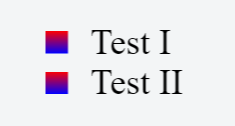
</ul>Result

Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents