Trapezoid
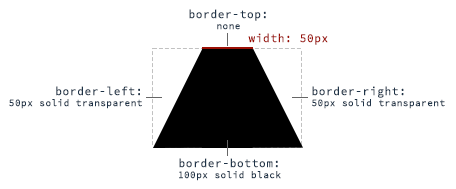
suggest changeA trapezoid can be made by a block element with zero height (height of 0px), a width greater than zero and a border, that is transparent except for one side:

HTML:
<div class="trapezoid"></div>CSS:
.trapezoid {
width: 50px;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid black;
}With changing the border sides, the orientation of the trapezoid can be adjusted.
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents