Using the overflow property with a value different to visible
suggest changeimg {
float:left;
width:100px;
margin:0 10px;
}
.div1 {
background:#f1f1f1;
/* does not create block formatting context */
}
.div2 {
background:#f1f1f1;
overflow:hidden;
/* creates block formatting context */
}https://jsfiddle.net/MadalinaTn/qkwwmu6m/2/

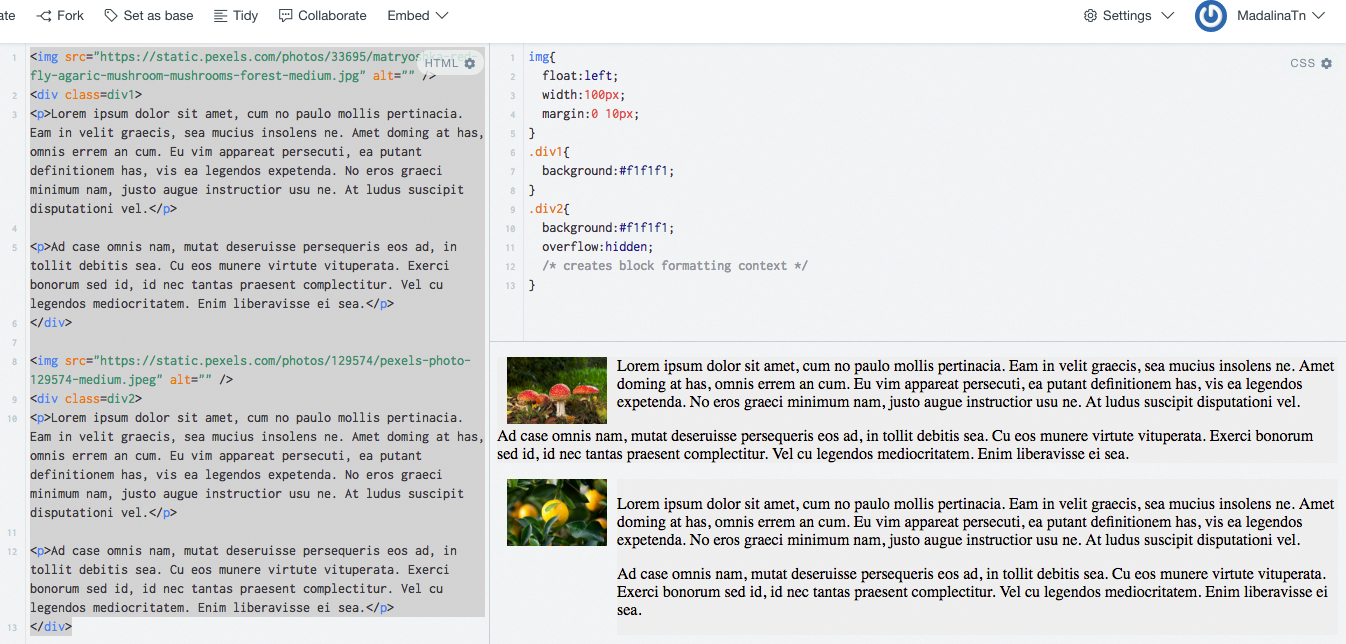
Using the overflow property with a value different to visible (its default) will create a new block formatting context. This is technically necessary — if a float intersected with the scrolling element it would forcibly rewrap the content.
This example that show how a number of paragraphs will interact with a floated image is similar to this example, on css-tricks.com.
https://developer.mozilla.org/en-US/docs/Web/CSS/overflow
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents