What is the Box Model
suggest changeThe Edges
The browser creates a rectangle for each element in the HTML document. The Box Model describes how the padding, border, and margin are added to the content to create this rectangle.

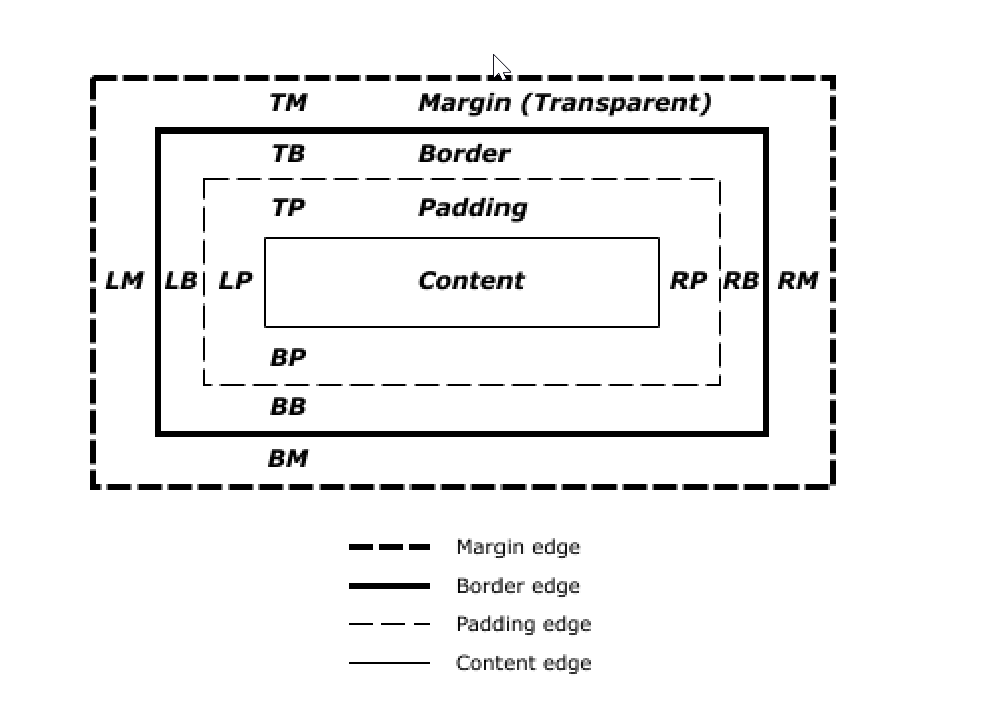
CSS Box Model
Diagram from CSS2.2 Working Draft
The perimeter of each of the four areas is called an edge. Each edge defines a box.
- The innermost rectangle is the content box. The width and height of this depends on the element’s rendered content (text, images and any child elements it may have).
- Next is the padding box, as defined by the
paddingproperty. If there is nopaddingwidth defined, the padding edge is equal to the content edge. - Then we have the border box, as defined by the
borderproperty. If there is noborderwidth defined, the border edge is equal to the padding edge. - The outermost rectangle is the margin box, as defined by the
marginproperty. If there is nomarginwidth defined, the margin edge is equal to the border edge.
Example
div {
border: 5px solid red;
margin: 50px;
padding: 20px;
}This CSS styles all div elements to have a top, right, bottom and left border of 5px in width; a top, right, bottom and left margin of 50px; and a top, right, bottom, and left padding of 20px. Ignoring content, our generated box will look like this:

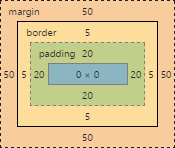
Box Model for Above Example
Screenshot of Google Chrome’s Element Styles panel
- As there is no content, the content region (the blue box in the middle) has no height or width (0px by 0px).
- The padding box by default is the same size as the content box, plus the 20px width on all four edges we’re defining above with the
paddingproperty (40px by 40px). - The border box is the same size as the padding box, plus the 5px width we’re defining above with the
borderproperty (50px by 50px). - Finally the margin box is the same size as the border box, plus the 50px width we’re defining above with the
marginproperty (giving our element a total size of 150px by 150px).
Now lets give our element a sibling with the same style. The browser looks at the Box Model of both elements to work out where in relation to the previous element’s content the new element should be positioned:

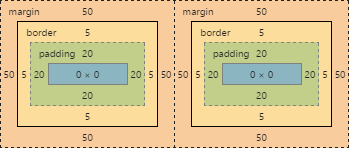
Two identical elements next to each other
The content of each of element is separated by a 150px gap, but the two elements’ boxes touch each other.
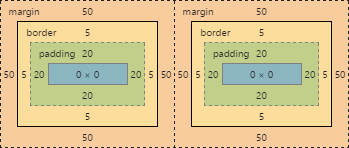
If we then modify our first element to have no right margin, the right margin edge would be in the same position as the right border edge, and our two elements would now look like this:

First element no right margin