Color
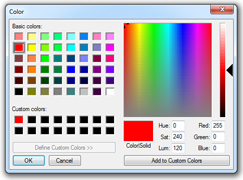
suggest change<input type="color" name="favcolor" value="#ff0000">In supporting browsers, the input element with a type attribute whose value is color creates a button-like control, with a color equal to the value of color attribute (defaults to black if value is not specified or is an invalid hexadecimal format).

Clicking this button opens the operating system’s color widget, which allows user to select a color.

Fallback for browsers which do not support this input type is a regular input type=text.

Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents