arc (a path command)
suggest changecontext.arc(centerX, centerY, radius, startingRadianAngle, endingRadianAngle)Draws a circular arc given a centerpoint, radius and starting & ending angles. The angles are expressed as radians. To convert degrees to radians you can use this formula: radians = degrees * Math.PI / 180;.
Angle 0 faces directly rightward from the center of the arc.
By default, the arc is drawn clockwise, An optional [true|false] parameter instructs the arc to be drawn counter-clockwise: context.arc(10,10,20,0,Math.PI*2,true)

<!doctype html>
<html>
<head>
<style>
body{ background-color:white; }
#canvas{border:1px solid red; }
</style>
<script>
window.onload=(function(){
// get a reference to the canvas element and its context
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
// arguments
var centerX=50;
var centerY=50;
var radius=30;
var startingRadianAngle=Math.PI*2*; // start at 90 degrees == centerY+radius
var endingRadianAngle=Math.PI*2*.75; // end at 270 degrees (==PI*2*.75 in radians)
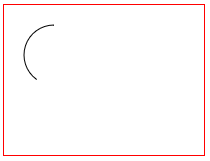
// A partial circle (i.e. arc) drawn using the "arc" command
ctx.beginPath();
ctx.arc(centerX, centerY, radius, startingRadianAngle, endingRadianAngle);
ctx.stroke();
}); // end window.onload
</script>
</head>
<body>
<canvas id="canvas" width=200 height=150></canvas>
</body>
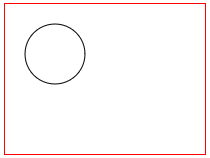
</html>To draw a complete circle you can make endingAngle = startingAngle + 360 degrees (360 degrees == Math.PI2).

<!doctype html>
<html>
<head>
<style>
body{ background-color:white; }
#canvas{border:1px solid red; }
</style>
<script>
window.onload=(function(){
// get a reference to the canvas element and its context
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
// arguments
var centerX=50;
var centerY=50;
var radius=30;
var startingRadianAngle=0; // start at 0 degrees
var endingRadianAngle=Math.PI*2; // end at 360 degrees (==PI*2 in radians)
// A complete circle drawn using the "arc" command
ctx.beginPath();
ctx.arc(centerX, centerY, radius, startingRadianAngle, endingRadianAngle);
ctx.stroke();
}); // end window.onload
</script>
</head>
<body>
<canvas id="canvas" width=200 height=150></canvas>
</body>
</html>
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents