Clip images inside shapes with "destination-in"
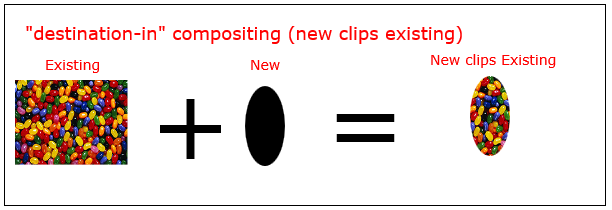
suggest changecontext.globalCompositeOperation = "destination-in"“destination-in” compositing clips existing drawings inside a new shape.
Note: Any part of the existing drawing that falls outside the new drawing is erased.
context.drawImage(picture,0,0);
context.globalCompositeOperation='destination-in'; // picture clipped inside oval
context.drawImage(oval,0,0);
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents