createLinearGradient (creates a path styling object)
suggest changevar gradient = createLinearGradient( startX, startY, endX, endY )
gradient.addColorStop(gradientPercentPosition, CssColor)
gradient.addColorStop(gradientPercentPosition, CssColor)
[optionally add more color stops to add to the variety of the gradient]Creates a reusable linear gradient (object).
The object can be assigned to any strokeStyle and/or fillStyle.
Then stroke() or fill() will color the Path with the gradient colors of the object.
Creating a gradient object is a 2-step process:
- Create the gradient object itself. During creation you define a line on the canvas where the gradient will start and end. The gradient object is created with
var gradient = context.createLinearGradient. - Then add 2 (or more) colors that make up the gradient. This is done by adding multiple color stops to the gradient object with
gradient.addColorStop.
Arguments:
- startX,startY is the canvas coordinate where the gradient starts. At the starting point (and before) the canvas is solidly the color of the lowest
gradientPercentPosition. - endX,endY is the canvas coordinate where the gradient ends. At the ending point (and after) the canvas is solidly the color of the highest
gradientPercentPosition. - gradientPercentPosition is a float number between 0.00 and 1.00 assigned to a color stop. It is basically a percentage waypoint along the line where this particular color stop applies.
- The gradient begins at percentage 0.00 which is [startX,startY] on the canvas.
- The gradient ends at percentage 1.00 which is [endX,endY] on the canvas.
- Technical note: The term “percentage” is not technically correct since the values go from 0.00 to 1.00 rather than 0% to 100%.
- CssColor is a CSS color assigned to this particular color stop.
The gradient object is an object that you can use (and reuse!) to make your path strokes and fills become gradient colored.
Side Note: The gradient object is not internal to the Canvas element nor it’s Context. It is a separate and reusable JavaScript object that you can assign to any Path you desire. You can even use this object to color a Path on a different Canvas element(!)
Color stops are (percentage) waypoints along the gradient line. At each color stop waypoint, the gradient is fully (==opaquely) colored with it’s assigned color. Interim points along the gradient line between color stops are colored as gradients of the this and the previous color.
Important hint about Canvas gradients!
When you create a gradient object, the entire canvas is “invisibly” filled with that gradient.
When you stroke() or fill() a path, the invisible gradient is revealed, but only revealed over that path being stroked or filled.
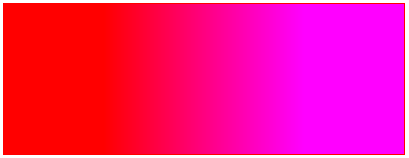
- If you create a red-to-magenta linear gradient like this:
// create a linearGradient var gradient=ctx.createLinearGradient(100,0,canvas.width-100,0); gradient.addColorStop(0,'red'); gradient.addColorStop(1,'magenta'); ctx.fillStyle=gradient; - Then Canvas will “invisibly” see your gradient creation like this:

- But until you
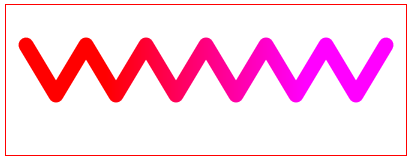
stroke()orfill()with the gradient, you will see none of the gradient on the Canvas. - Finally, if you stroke or fill a path using the gradient, the “invisible” gradient becomes visible on the Canvas … but only where the path is drawn.

<!doctype html>
<html>
<head>
<style>
body{ background-color:white; }
#canvas{border:1px solid red; }
</style>
<script>
window.onload=(function(){
// canvas related variables
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
// Create a linearGradient
// Note: Nothing visually appears during this process
var gradient=ctx.createLinearGradient(100,0,canvas.width-100,0);
gradient.addColorStop(0,'red');
gradient.addColorStop(1,'magenta');
// Create a polyline path
// Note: Nothing visually appears during this process
var x=20;
var y=40;
ctx.lineCap='round';
ctx.lineJoin='round';
ctx.lineWidth=15;
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x+30,y+50);
ctx.lineTo(x+60,y);
ctx.lineTo(x+90,y+50);
ctx.lineTo(x+120,y);
ctx.lineTo(x+150,y+50);
ctx.lineTo(x+180,y);
ctx.lineTo(x+210,y+50);
ctx.lineTo(x+240,y);
ctx.lineTo(x+270,y+50);
ctx.lineTo(x+300,y);
ctx.lineTo(x+330,y+50);
ctx.lineTo(x+360,y);
// Set the stroke style to be the gradient
// Note: Nothing visually appears during this process
ctx.strokeStyle=gradient;
// stroke the path
// FINALLY! The gradient-stroked path is visible on the canvas
ctx.stroke();
}); // end window.onload
</script>
</head>
<body>
<canvas id="canvas" width=400 height=150></canvas>
</body>
</html>