fillStyle (a path styling attribute)
suggest changecontext.fillStyle = color;Sets the color that will be used to fill the interior of the current path.
These are color options (these must be quoted):
• A CSS named color, for example context.fillStyle='red'
• A hex color, for example context.fillStyle='#FF0000'
• An RGB color, for example context.fillStyle='rgb(red,green,blue)' where red, green & blue are integers 0-255 indicating the strength of each component color.
• An HSL color, for example context.fillStyle='hsl(hue,saturation,lightness)' where hue is an integer 0-360 on the color wheel and saturation & lightness are percentages (0-100%) indicating the strength of each component.
• An HSLA color, for example context.fillStyle='hsl(hue,saturation,lightness,alpha)' where hue is an integer 0-360 on the color wheel and saturation & lightness are percentages (0-100%) indicating the strength of each component and alpha is a decimal value 0.00-1.00 indicating the opacity.
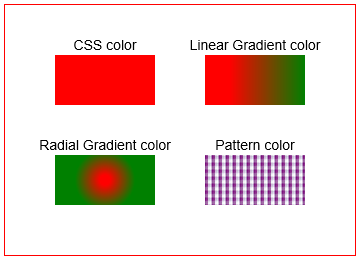
You can also specify these color options (these options are objects created by the context):
• A linear gradient which is a linear gradient object created with context.createLinearGradient
• A radial gradient which is a radial gradient object created with context.createRadialGradient
• A pattern which is a pattern object created with context.createPattern

<!doctype html>
<html>
<head>
<style>
body{ background-color:white; }
#canvas{border:1px solid red; }
</style>
<script>
window.onload=(function(){
// canvas related variables
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
// stroke using a CSS color: named, RGB, HSL, etc
ctx.fillStyle='red';
ctx.fillRect(50,50,100,50);
// stroke using a linear gradient
var gradient = ctx.createLinearGradient(225,50,300,50);
gradient.addColorStop(0,'red');
gradient.addColorStop(1,'green');
ctx.fillStyle=gradient;
ctx.fillRect(200,50,100,50);
// stroke using a radial gradient
var gradient = ctx.createRadialGradient(100,175,5,100,175,30);
gradient.addColorStop(0,'red');
gradient.addColorStop(1,'green');
ctx.fillStyle=gradient;
ctx.fillRect(50,150,100,50);
// stroke using a pattern
var patternImage=new Image();
patternImage.onload=function(){
var pattern = ctx.createPattern(patternImage,'repeat');
ctx.fillStyle=pattern;
ctx.fillRect(200,150,100,50);
}
patternImage.src='http://i.stack.imgur.com/ixrWe.png';
// for demo only, draw labels by each stroke
ctx.fillStyle='black';
ctx.textAlign='center';
ctx.textBaseline='middle';
ctx.font='14px arial';
ctx.fillText('CSS color',100,40);
ctx.fillText('Linear Gradient color',250,40);
ctx.fillText('Radial Gradient color',100,140);
ctx.fillText('Pattern color',250,140);
}); // end window.onload
</script>
</head>
<body>
<canvas id="canvas" width=350 height=250></canvas>
</body>
</html>