rect (a path command)
suggest changecontext.rect(leftX, topY, width, height)Draws a rectangle given a top-left corner and a width & height.

<!doctype html>
<html>
<head>
<style>
body{ background-color:white; }
#canvas{border:1px solid red; }
</style>
<script>
window.onload=(function(){
// get a reference to the canvas element and it's context
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
// arguments
var leftX=25;
var topY=25;
var width=40;
var height=25;
// A rectangle drawn using the "rect" command.
ctx.beginPath();
ctx.rect(leftX, topY, width, height);
ctx.stroke();
}); // end window.onload
</script>
</head>
<body>
<canvas id="canvas" width=200 height=150></canvas>
</body>
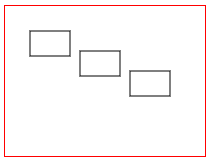
</html>The context.rect is a unique drawing command because it adds disconnected rectangles.
These disconnected rectangles are not automatically connected by lines.

<!doctype html>
<html>
<head>
<style>
body{ background-color:white; }
#canvas{border:1px solid red; }
</style>
<script>
window.onload=(function(){
// get a reference to the canvas element and it's context
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
// arguments
var leftX=25;
var topY=25;
var width=40;
var height=25;
// Multiple rectangles drawn using the "rect" command.
ctx.beginPath();
ctx.rect(leftX, topY, width, height);
ctx.rect(leftX+50, topY+20, width, height);
ctx.rect(leftX+100, topY+40, width, height);
ctx.stroke();
}); // end window.onload
</script>
</head>
<body>
<canvas id="canvas" width=200 height=150></canvas>
</body>
</html>
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents