App Icon using Image Assets
suggest changeWhenever we create a new project in Xcode for our new app, it gives us various in-built classes, targets, tests, plist file, etc. Similarly it also gives us as Assets.xcassets file, which manages all the image assets in our project.
This is how this file looks like in file navigator:

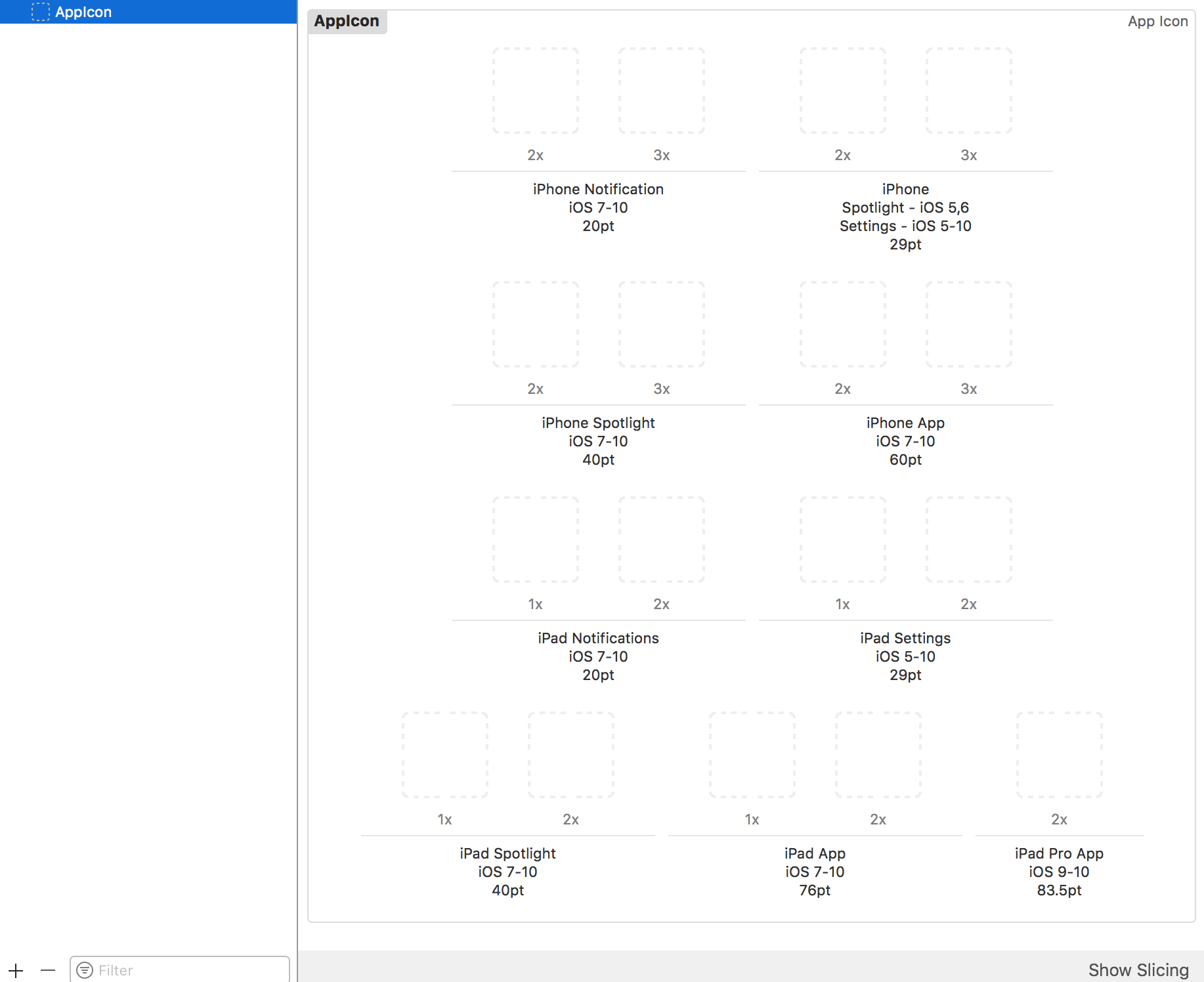
If we click it, it’ll look like this:

As I said, AppIcon asset is already created for us.
We just have to drag and drop respective image on each empty square block. Each black will tell us what size that image should be, it’s written just below it.
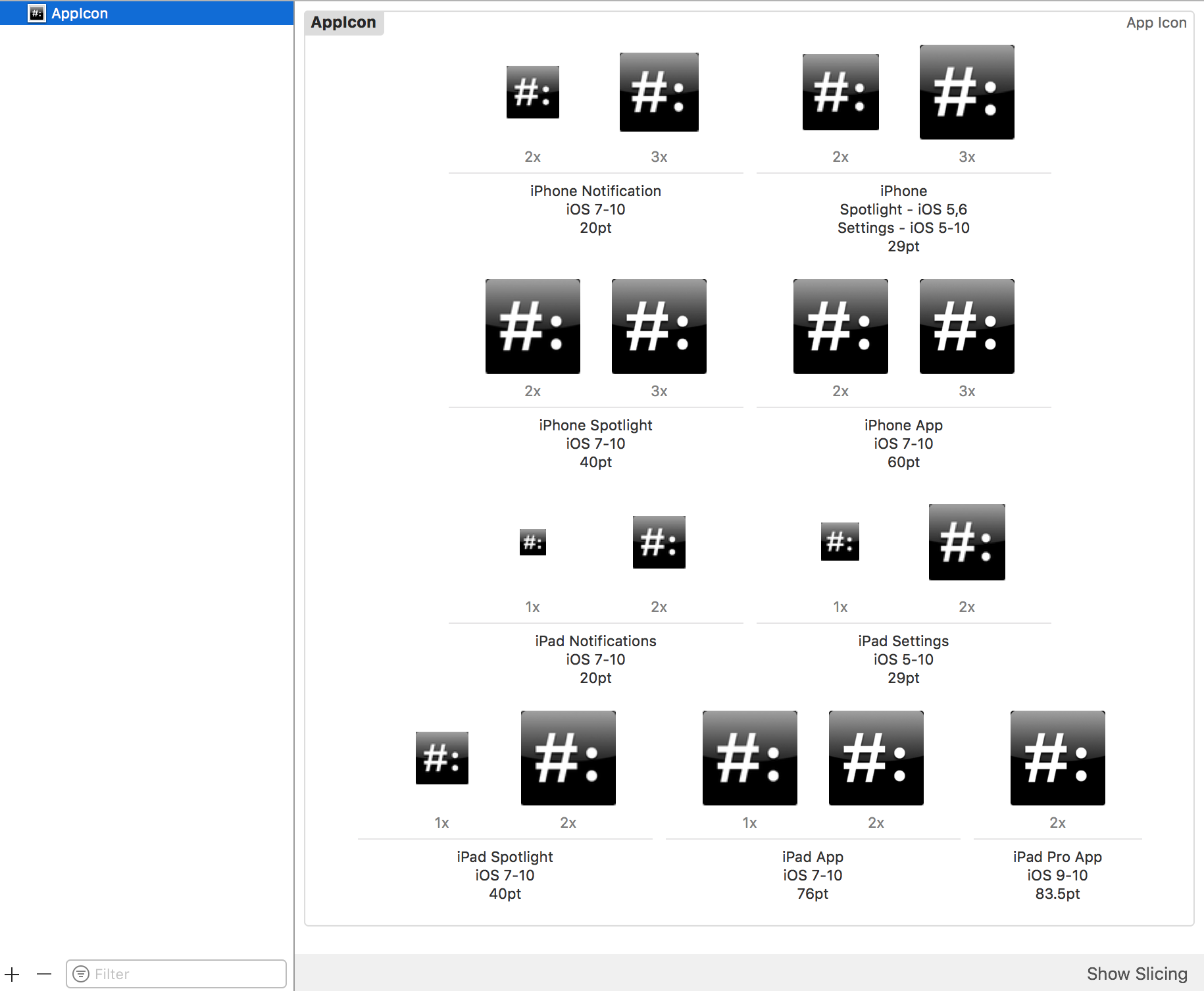
After dragging and dropping all the images in all the squares, it’ll look like this:

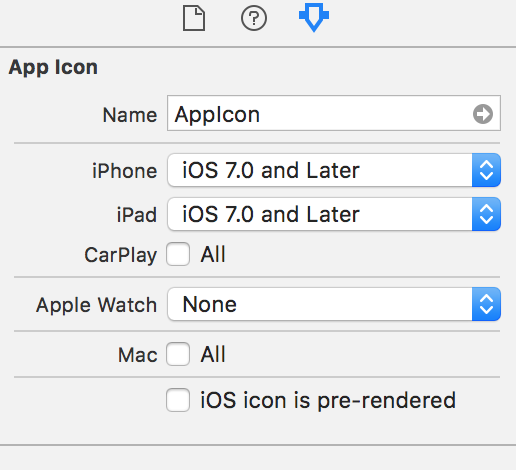
We can change the devices setting also for icon assets in Utilities -> Attributes Inspector as:

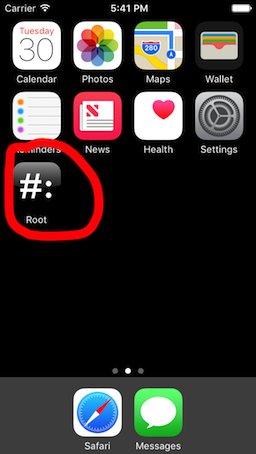
Once we finished this, just run an app and we’ll be having nice icon to app as this:

It is there by default, but if it’s not then make sure this settings is as in Target->General settings: