Applying custom fonts to controls within a Storyboard
suggest changeThe following example shows how to apply custom fonts to a Navigation Bar and includes fixes for some quirky behaviors found in Xcode. One also may apply the custom fonts to any other UIControls such as UILabels, UIButtons, and more by using the attributes inspector after the custom font is added to the project. Please note the external links to working samples and videos near the bottom.
- Select Your Navigation Bar within your Navigation Controller

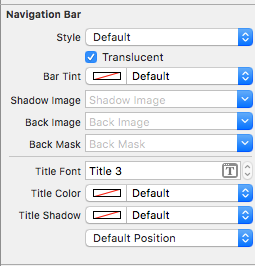
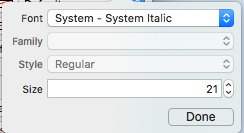
- Change the Title Font in the Attributes Inspector

(You will likely need to toggle the Bar Tint for the Navigation Bar before Xcode picks up the new font)
Notes (Caveats)
Verified that this does work on Xcode 7.1.1+. (See the Samples below)
- You do need to toggle the nav bar tint before the font takes effect (seems like a bug in Xcode; you can switch it back to default and font will stick)
- If you choose a system font ~ Be sure to make sure the size is not 0.0 (Otherwise the new font will be ignored)

- Seems like this works with no problem when only one NavBar is in the view hierarchy. It appears that secondary NavBars in the same stack are ignored. (Note that if you show the master navigation controller’s navBar all the other custom navBar settings are ignored).
Gotchas (deux)
Some of these are repeated which means they are very likely worth noting.
- Sometimes the storyboard xml gets corrupt. This requires you to
review the structure in Storyboard as Source Code mode (right click
the storyboard file > Open As ...)- In some cases the navigationItem tag associated with user defined runtime attribute was set as an xml
child of the view tag instead of the view controller tag. If so
remove it from between the <view></view> tags for proper operation.- Toggle the NavBar Tint to ensure the custom font is used.
- Verify the size parameter of the font unless using a dynamic font style
- View hierarchy will override the settings. It appears that one font per stack is possible.
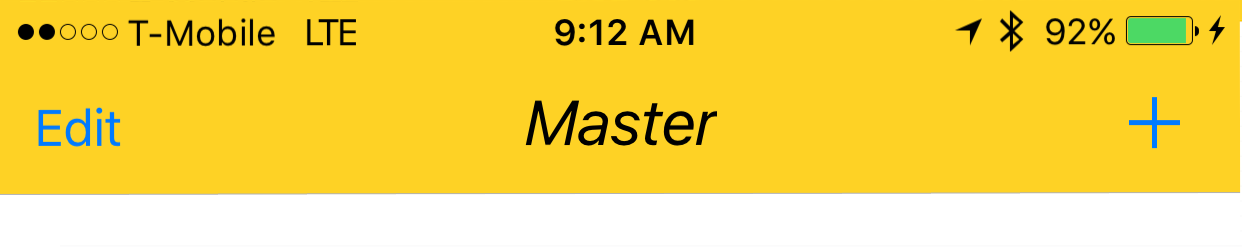
Result

Samples
- Video Showing Multiple Fonts In Advanced Project
- Simple Source Download
- Advanced Project Download ~ Shows Multiple NavBar Fonts & Custom Font Workaround
- Video Showing Multiple Fonts & Custom Fonts
Handling Custom Fonts
Note ~ A nice checklist can be found from the Code With Chris website and you can see the sample download project.
If you have your own font and want to use that in your storyboard, then there is a decent set of answers on the following SO Question. One answer identifies these steps.
- Get you custom font file(.ttf,.ttc)
- Import the font files to your Xcode project
- In the app-info.plist,add a key named Fonts provided by
application.It's an array type , add all your font file names to the
array,note:including the file extension.- In the storyboard , on the NavigationBar go to the Attribute
Inspector,click the right icon button of the Font select area.In the
popup panel , choose Font to Custom, and choose the Family of you
embeded font name.Custom Font Workaround
So Xcode naturally looks like it can handle custom fonts on UINavigationItem but that feature is just not updating properly (The font selected is ignored).

To workaround this:
One way is to fix using the storyboard and adding a line of > code: First add a UIView (UIButton, UILabel, or some other UIView > subclass) to the View Controller (Not the Navigation Item…Xcode is not currently allowing one to do that). After you add the control > you can modify the font in the storyboard and add a reference as an > outlet to your View Controller. Just assign that view to the > UINavigationItem.titleView. You could also set the text name in code > if necessary. Reported Bug (23600285).
@IBOutlet var customFontTitleView: UIButton!
//Sometime later...
self.navigationItem.titleView = customFontTitleViewNote - This example is derived from an answer I posted on SO (here).