Center Constraints
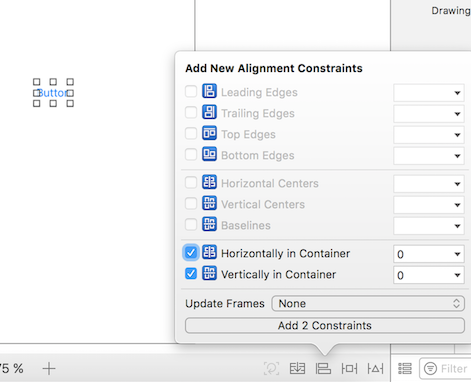
suggest changeSelect your button (or whatever view you want to center) on the storyboard. Then click the align button on the bottom right. Select Horizontally in Container and Vertically in Container. Click “Add 2 Constraints”.

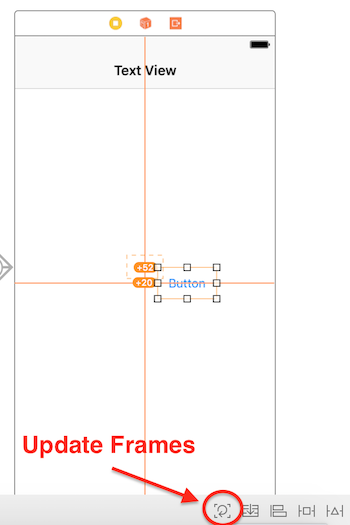
If it wasn’t perfectly centered already, you may need to do one more thing. Click the “Update Frames” button that is two to the left of the “Embed In Stack” button on the bottom bar.

You can also “update frames as necessary” by pressing together ⌘ + ⌥ + = (Command + Option and equals) after selecting the view, this might save some time.
Now when you run your app it should be centered, no matter what device size you are using.
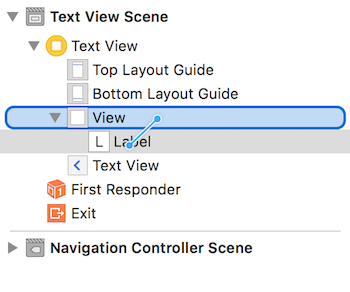
Another way to center views using Interface Builder is by control-click-dragging. Say you want to center a UILabel in a view. Open the Document Outline in your storyboard by clicking the sidebar button at the bottom left. Click and drag from the label to the view while holding ctrl (control), and a blue line should appear:

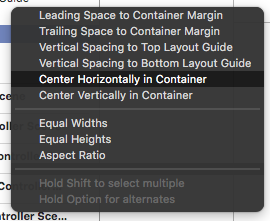
Upon release, a menu of constraint options will appear:

Select “Center Horizontally in Container” and “Center Vertically in Container”. Update frames as necessary, and voila! A centered label.
Alternatively, you can add the constraints programmatically. Create the constraints and add them to the desired UI elements and views as the following example describes, where we create a button and align it in the center, horizontally and vertically to its superview:
Objective-C
- (void)viewDidLoad
{
[super viewDidLoad];
UIButton *yourButton = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 100, 18)];
[yourButton setTitle:@"Button" forState:UIControlStateNormal];
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:yourButton attribute:NSLayoutAttributeCenterY relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterY multiplier:1 constant:0]]; //Align veritcally center to superView
[self.view addConstraint:[NSLayoutConstraint constraintWithItem:yourButton attribute:NSLayoutAttributeCenterX relatedBy:NSLayoutRelationEqual toItem:self.view attribute:NSLayoutAttributeCenterX multiplier:1 constant:0]]; //Align horizontally center to superView
[self.view addSubview:yourButton]; //Add button to superView
}Swift
override func viewDidLoad()
{
super.viewDidLoad()
let yourButton: UIButton = UIButton(frame: CGRect(x: 0, y: 0, width: 100, height: 18))
yourButton.setTitle("Button", forState: .Normal)
let centerVertically = NSLayoutConstraint(item: yourButton,
attribute: .CenterX,
relatedBy: .Equal,
toItem: view,
attribute: .CenterX,
multiplier: 1.0,
constant: 0.0)
let centerHorizontally = NSLayoutConstraint(item: yourButton,
attribute: .CenterY,
relatedBy: .Equal,
toItem: view,
attribute: .CenterY,
multiplier: 1.0,
constant: 0.0)
NSLayoutConstraint.activateConstraints([centerVertically, centerHorizontally])
}