How the Mode property affects an image
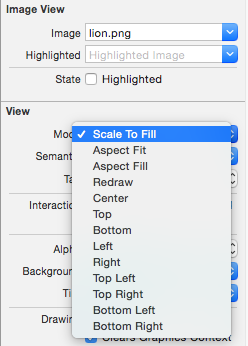
suggest changeThe content mode property of a view tells how its content should be laid out. In the Interface Builder, the various modes can be selected in the Attributes Inspector.

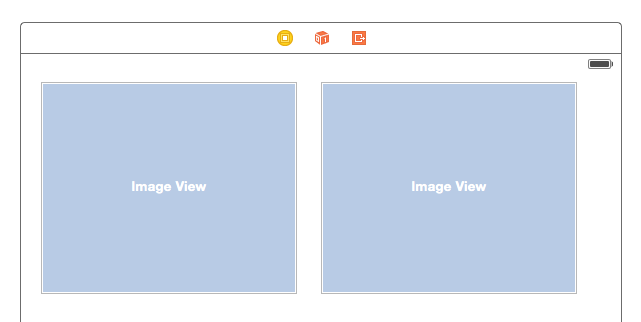
Let’s use two image views to see how the various modes work.

Scale to Fill

The image heights and widths are stretched to match the size of the UIImageView.
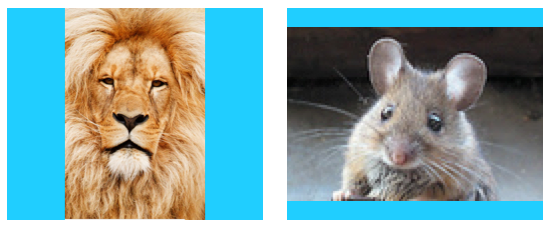
Aspect Fit

The longest side (either height or width) of the image is stretched to match the view. This makes the image as big as possible while still showing the entire image and not distorting the height or width. (I set the UIImageView background to blue so that its size is clear.)
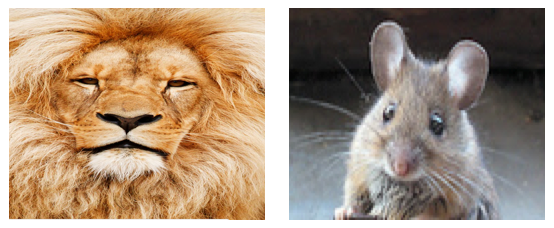
Aspect Fill

The shortest side (either height or width) of the image is stretched to match the view. Like “Aspect Fit”, the proportions of the image are not distorted from their original aspect ratio.
Redraw

Redraw is only for custom views that need to do their own scaling and resizing. We aren’t using a custom view, so we shouldn’t use Redraw. Notice that here UIImageView just gives us the same result as Scale to Fill, but it is doing more work behind the scenes.
About Redraw, the Apple documentation says:
Content modes are good for recycling the contents of your view, but you can also set the content mode to the UIViewContentModeRedraw value when you specifically want your custom views to redraw themselves during scaling and resizing operations. Setting your view’s content mode to this value forces the system to call your view’s drawRect: method in response to geometry changes. In general, you should avoid using this value whenever possible, and you should certainly not use it with the standard system views.
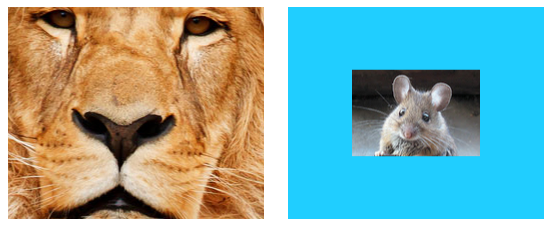
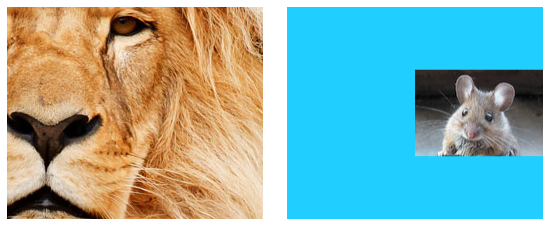
Center

The image is centered in the view, but the length and width of the image are not stretched.
Top

The top edge of the image is centered horizontally at the top of the view, and the length and width of the image are not stretched.
Bottom

The bottom edge of the image is centered horizontally at the bottom of the view, and the length and width of the image are not stretched.
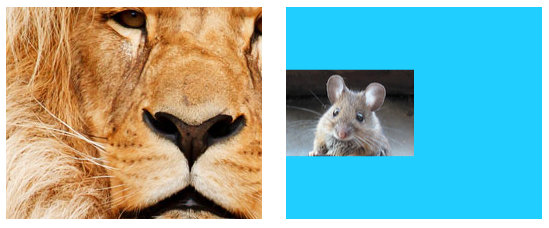
Left

The left edge of the image is centered vertically at the left of the view, and the length and width of the image are not stretched.
Right

The right edge of the image is centered vertically at the right of the view, and the length and width of the image are not stretched.
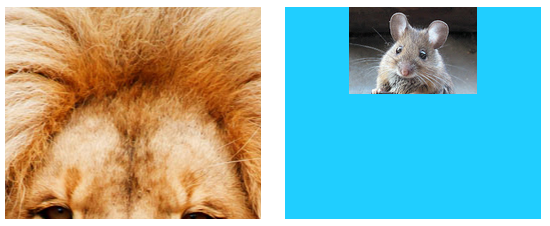
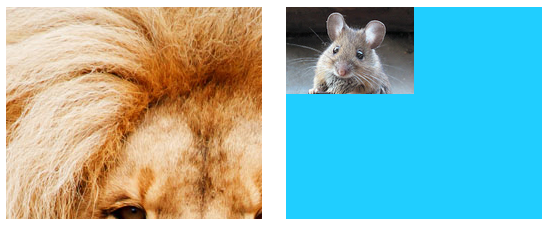
Top Left

The top left corner of the image is placed at the top left corner of the view. The length and width of the image are not stretched.
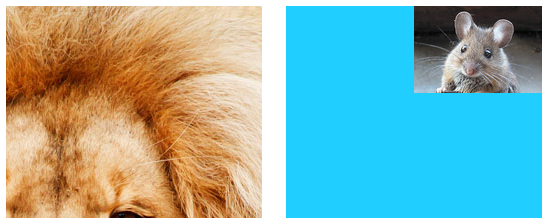
Top Right

The top right corner of the image is placed at the top right corner of the view. The length and width of the image are not stretched.
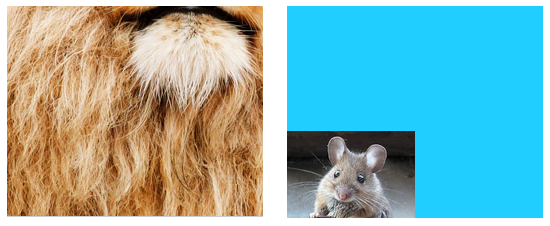
Bottom Left

The bottom left corner of the image is placed at the bottom left corner of the view. The length and width of the image are not stretched.
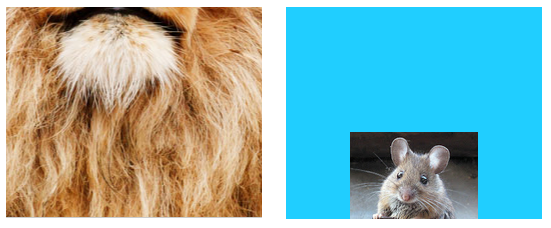
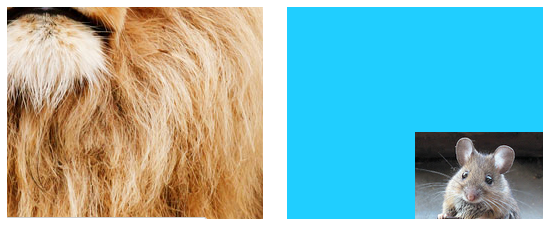
Bottom Right

The bottom right corner of the image is placed at the bottom right corner of the view. The length and width of the image are not stretched.
Notes
- This example comes originally from here.
- If the content (in our case the image) is the same size as the view (in our case the
UIImageView), then changing the content mode will make no noticeable difference. - See this and this question for a discussion about content modes for views other than
UIImageView. - In Swift, to set to set the content mode programmatically you do the following:
imageView.contentMode = UIViewContentMode.scaleToFill
imageView.contentMode = UIViewContentMode.scaleAspectFit
imageView.contentMode = UIViewContentMode.scaleAspectFill
imageView.contentMode = UIViewContentMode.redraw
imageView.contentMode = UIViewContentMode.center
imageView.contentMode = UIViewContentMode.top
imageView.contentMode = UIViewContentMode.bottom
imageView.contentMode = UIViewContentMode.left
imageView.contentMode = UIViewContentMode.right
imageView.contentMode = UIViewContentMode.topLeft
imageView.contentMode = UIViewContentMode.topRight
imageView.contentMode = UIViewContentMode.bottomLeft
imageView.contentMode = UIViewContentMode.bottomRight