How to use Auto Layout
suggest changeAuto layout is used to arrange views so that they look good on any device and orientation. Constraints are the rules that tell how everything should be laid down. They include pinning edges, centering, and setting sizes, among other things.
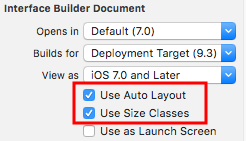
Auto layout is enabled by default, but you can double check this. If you click Main.storyboard in the Project Navigator and then show the File inspector. Make sure that Auto Layout and Size Classes are checked:

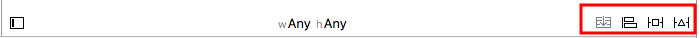
Auto layout constraints can be set in the Interface Builder or in code. In the Interface Builder you find the Auto Layout tools at the bottom right. Clicking them will reveal different options for setting the constraints on a view.

If you wish to have different constraints for different device sizes or orientations, you can set them in wAny hAny Size Class options found in the bottom middle.