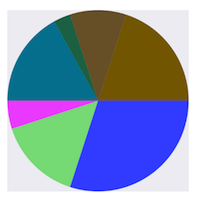
pie view column view with UIBezierPath
suggest change- pie view

- (void)drawRect:(CGRect)rect {NSArray *data = @[@30, @15, @5, @17, @3, @10, @20];
// 1. context CGContextRef cxtRef = UIGraphicsGetCurrentContext();
CGPoint center = CGPointMake(150, 150); CGFloat radius = 150; __block CGFloat startAngle = 0; [data enumerateObjectsUsingBlock:^(NSNumber * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
// 2. create path
CGFloat endAngle = obj.floatValue / 100 * M_PI * 2 + startAngle;
UIBezierPath *circlePath = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startAngle endAngle:endAngle clockwise:YES];
[circlePath addLineToPoint:center];
// 3. add path
CGContextAddPath(cxtRef, circlePath.CGPath);
// set color
[[UIColor colorWithRed:((float)arc4random_uniform(256) / 255.0) green:((float)arc4random_uniform(256) / 255.0) blue:((float)arc4random_uniform(256) / 255.0) alpha:1.0] setFill];
// 4. render
CGContextDrawPath(cxtRef, kCGPathFill);
// reset angle
startAngle = endAngle;}];
}override func draw(_ rect: CGRect) {// define data to create pie chart let data: [Int] = [30, 15, 5, 17, 3, 10, 20]
// 1. find center of draw rect let center: CGPoint = CGPoint(x: rect.midX, y: rect.midY)
// 2. calculate radius of pie let radius = min(rect.width, rect.height) / 2.0
var startAngle: CGFloat = 0.0 for value in data {
// 3. calculate end angle for slice let endAngle = CGFloat(value) / 100.0 * CGFloat.pi * 2.0 + startAngle
// 4. create UIBezierPath for slide let circlePath = UIBezierPath(arcCenter: center, radius: radius, startAngle: startAngle, endAngle: endAngle, clockwise: true)
// 5. add line to center to close path circlePath.addLine(to: center)
// 6. set fill color for current slice UIColor(red: (CGFloat(arc4random_uniform(256)) / 255.0), green: (CGFloat(arc4random_uniform(256)) / 255.0), blue: (CGFloat(arc4random_uniform(256)) / 255.0), alpha: 1.0).setFill()
// 7. fill slice path circlePath.fill()
// 8. set end angle as start angle for next slice startAngle = endAngle }
}- column view

- (void)drawRect:(CGRect)rect {NSArray *data = @[@300, @150.65, @55.3, @507.7, @95.8, @700, @650.65];
// 1. CGContextRef cxtRef = UIGraphicsGetCurrentContext();
NSInteger columnCount = 7; CGFloat width = self.bounds.size.width / (columnCount + columnCount - 1); for (NSInteger i = 0; i < columnCount; i++) {
// 2.
CGFloat height = [data[i] floatValue] / 1000 * self.bounds.size.height; // floatValue
CGFloat x = 0 + width * (2 * i);
CGFloat y = self.bounds.size.height - height;
UIBezierPath *rectPath = [UIBezierPath bezierPathWithRect:CGRectMake(x, y, width, height)];
CGContextAddPath(cxtRef, rectPath.CGPath);
// 3.
[[UIColor colorWithRed:((float)arc4random_uniform(256) / 255.0) green:((float)arc4random_uniform(256) / 255.0) blue:((float)arc4random_uniform(256) / 255.0) alpha:1.0] setFill];
CGContextDrawPath(cxtRef, kCGPathFill);}
}override func draw(_ rect: CGRect) {// define data for chart let data: [CGFloat] = [300, 150.65, 55.3, 507.7, 95.8, 700, 650.65]
// 1. calculate number of columns let columnCount = data.count
// 2. calculate column width let columnWidth = rect.width / CGFloat(columnCount + columnCount - 1)
for (columnIndex, value) in data.enumerated() { // 3. calculate column height let columnHeight = value / 1000.0 * rect.height
// 4. calculate column origin let columnOrigin = CGPoint(x: (columnWidth * 2.0 * CGFloat(columnIndex)), y: (rect.height - columnHeight))
// 5. create path for column let columnPath = UIBezierPath(rect: CGRect(origin: columnOrigin, size: CGSize(width: columnWidth, height: columnHeight)))
// 6. set fill color for current column UIColor(red: (CGFloat(arc4random_uniform(256)) / 255.0), green: (CGFloat(arc4random_uniform(256)) / 255.0), blue: (CGFloat(arc4random_uniform(256)) / 255.0), alpha: 1.0).setFill()
// 7. fill column path columnPath.fill() }
}