Proportional Layout
suggest changeConstraint created as
NSLayoutConstraint(item: myView, attribute: NSLayoutAttribute.Leading, relatedBy: NSLayoutRelation.Equal, toItem: view, attribute: NSLayoutAttribute.LeadingMargin, multiplier: 1.0, constant: 20.0)or, from math point of view:
view.attribute * multiplier + constant (1)You can use multiplier to create proportional layout for different size factor.
Example:
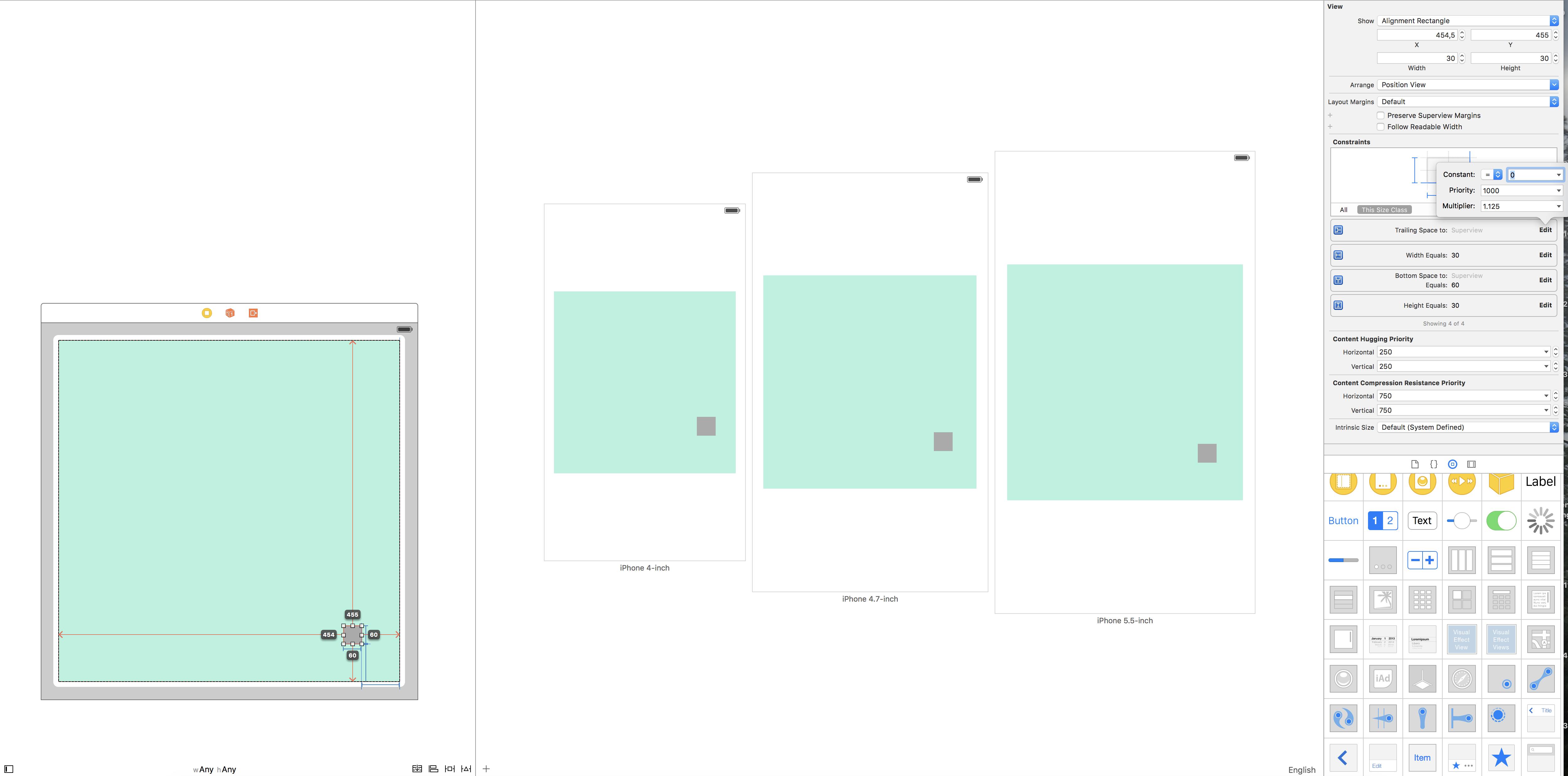
Turquoise View (V1) is a square with width proportional superview width with ratio 1:1.1
Gary square(V2) is a subview of V1. Bottom space set by constant = 60, Trailing space set by multiplier = 1.125 and constant = 0
Trailing space set proportionally, bottom space set as a constant.

Note: if view.attribute is equal 0 (for example leading space), constraint formula (1), will be equal 0. You need to change second item of constraint or set constraint relative to margin, in order to view.attribute != 0.
Found a mistake? Have a question or improvement idea?
Let me know.
Table Of Contents